Inicio Ayuda y soporte técnico Consejos para el éxito con su tienda e.pages Diseño y las imágenes Tratamiento profesional de 8 pasos de imágenes ...
Tratamiento profesional de 8 pasos de imágenes para la web
¿Te has preguntado por qué las imágenes en la Web no tiene ese aspecto de la manejada por los diseñadores profesionales, con brillantes colores, luces y sombras, simplemente perfecto?
El procesamiento de las imágenes utilizadas en la Web es esencial para captar la atención de los usuarios de Internet, por lo que navegando por los sitios más agradable y sensible.
Revelar sus "secretos" a todo el mundo, con muchas características de las aplicaciones gráficas que hacen milagros.
Los pasos, explica aquí para Adobe Photoshop, se puede ejecutar otras aplicaciones gráficas.
Objetivos:
 |
Demos, entonces comienza a tratamiento profesional para que sea digno de la materia que presenta. |
Paso 1: Optimizar los colores
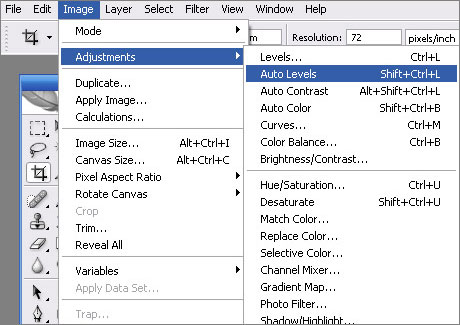
Ficha "Imagen> Ajustes" será capaz de ajustar el color de la imagen. Vamos a usar la función "Imagen> Ajustes> Niveles automáticos, en este caso la imagen será más clara.

Paso 2: Filtrar "la luz y el contraste"
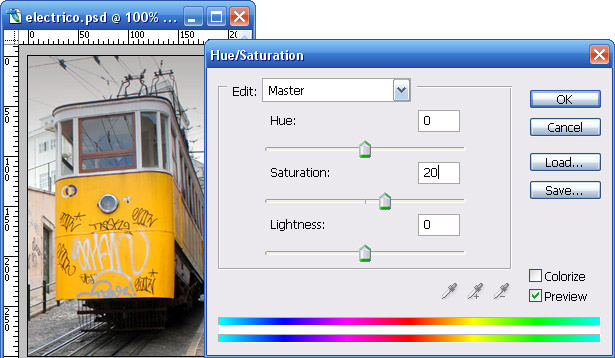
También vamos a la opción "Imagen> Ajustes> Tono / Saturación (Ctrl + U), aquí se aplica un único valor en la" saturación ", por lo que los colores se hacen más fuertes.

Paso 3: Mejorar la nitidez
Ahora vamos a los trazos más claro observar que los detalles de la mejor imagen. En la pestaña "Filtro", seleccione "Enfocar> Enfocar".
Paso 4: Limpieza de imagen
Utilice la herramienta Tampón de clonar Herramienta para eliminar el ruido visual de la imagen.

Paso 5: Ajuste de las imperfecciones
A continuación, utilice la herramienta de retoque, esto hará que alguna imperfección que ha sido el uso de la herramienta anterior se hace más borrosa y así hacer más real la imagen.

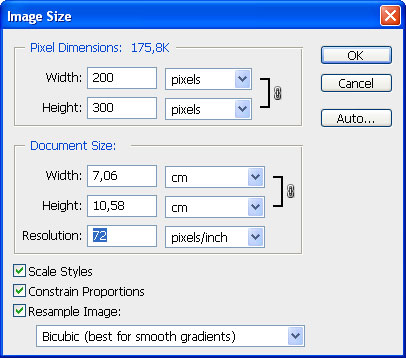
Paso 6: Cambiar el tamaño de la imagen
Las imágenes utilizadas en Internet no debe ser demasiado grande para que el sitio no es demasiado lento. En este momento la imagen ya está en su aspecto final debe reducir al tamaño que se introducirán en el sitio, manteniendo su lectura, si no se puede utilizar sólo detalle de la imagen significativa. "Imagen> Tamaño de imagen". Recuerde que todas las imágenes que se utilizan siempre debe ser de 72 dpi.

Paso 7: imagen de la frontera
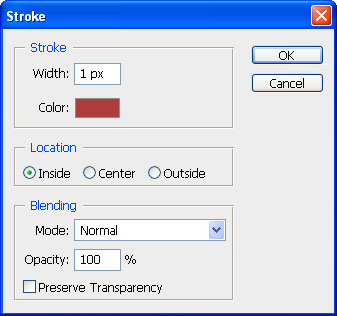
En algunos casos las imágenes están enmarcadas se coloca sobre un marco alrededor de ella, esto es posible mediante la selección de toda la imagen (Ctrl + A) y luego en "Editar> Trazo" se coloca en la opción ancho 1px y elija un color que encaja con el resto del sitio.

Paso 8: Escritura de la imagen en formato web
El tamaño de la imagen en Kb no puede ser muy alto, tan poco como sea posible, manteniendo una calidad de imagen. La mayoría de los formatos de uso común y tienen menos peso. "Jpg" y ". Gif". Para las imágenes con suficiente color es preferible utilizar. Jpg, debido al número de los colores que soporta.
Para guardar la imagen que se insertará en la página: "Archivo> Guardar para Web", con una calidad de 70.
Antes y Después
Sin duda, la imagen en el lado derecho tiene la apariencia que desea "revista" y se puede colocar en nuestro sitio web.