Inicio Ayuda y soporte técnico Consejos para el éxito con su tienda e.pages Diseño y las imágenes Photoshop de cultivos y más inteligente:: Las i...
Photoshop de cultivos y más inteligente:: Las imágenes que se comunican
 Las imágenes en la web les ayuda a comunicar y vender ...! La falta de contacto con el producto, uno de los principales problemas del comercio electrónico, debe ser compensado por la información escrita (texto) y las imágenes.
Las imágenes en la web les ayuda a comunicar y vender ...! La falta de contacto con el producto, uno de los principales problemas del comercio electrónico, debe ser compensado por la información escrita (texto) y las imágenes.
Pero muchas imágenes en la Web abandonar sus espectadores desesperados porque simplemente no muestran la información que los usuarios de Internet quieren y necesitan ver. O más precisamente, mostrar mucho más que el sujeto real o producto.
El problema
Una gran parte de la imagen no añade valor e innecesariamente ocupa espacio en la pantalla en lugar de mostrar lo que es relevante. El producto ha pasado desapercibido y no apreciado. En consecuencia, el producto es comprado y no dejar que el distribuidor también en un estado de desesperación.
La solución
¿Cómo resolver esta situación: es necesario limitar el objeto de la imagen (de productos) que en realidad muestran interés en la hoja de datos del producto y / o añade valor a la comunicación. Es decir, simplemente talladas lo que causa "ruido" en la imagen.
Smart Cultivos (el "corte inteligente") es el nombre de una técnica utilizada por los profesionales del diseño y la comunicación. Consta de dos pasos:
- Identificación y selección de la zona correspondiente de la imagen;
- Aplicación de mando de corte (cosecha) en una aplicación gráfica
 Para eliminar las partes no deseadas, se utilizó un programa de edición de imágenes, como Adobe Photoshop o Paint Shop Pro Busque este símbolo en la barra de herramientas.
Para eliminar las partes no deseadas, se utilizó un programa de edición de imágenes, como Adobe Photoshop o Paint Shop Pro Busque este símbolo en la barra de herramientas.
 |  |
Mostrar escritorio
A menudo, la colocación de un producto debe ser reforzada por ver el entorno en el que se utiliza el producto. Estas imágenes deben ser compuesto de varias imágenes por un diseñador profesional.

La aplicación del cultivo de Smart
Considere el uso de esta herramienta en esta imagen de ejemplo:
 | 1 - El problema También las imágenes no requiere la preparación de negocios en la preparación para la Web |
| | |
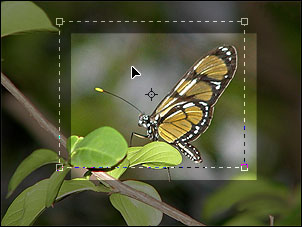
 | 2 - Seleccione la zona en cuestiónPara utilizar esta herramienta, simplemente haga clic en un punto de la imagen y arrastre para seleccionar. |
| | |
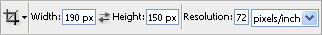
 | 3 - Use un tamaño predefinidoEsta selección puede hacerse arbitrariamente o con valores fijos se recomienda el uso de valores fijos, para que después de poner las imágenes en su sitio web son de diferentes tamaños. Para ello utilizamos la barra de opciones de la herramienta. Se utilizó en este caso un ancho (Width) de 190 px, altura (altura) de 150 px y la Resolución (Resolución) 72 dpi, la resolución correcta de las imágenes en el entorno Web |
| | |
|
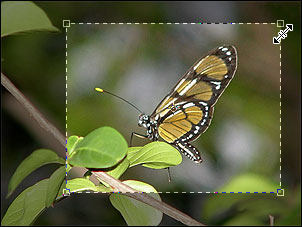
| 4 - Ajuste de la selecciónA continuación, puede seleccionar el primer movimiento que con el fin de elegir el mejor marco, así como aumentar o disminuir la selección. Para mover la selección aparecerá una flecha de negro que se "arrastre" de la selección. Para aumentar o disminuir la selección, las esquinas de la selección aparece cuando usted mueve el puntero del ratón se puede utilizar para este propósito. |
| | |
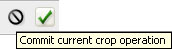
 | 5 - FinDespués de la selección final puede proceder de varias maneras: haciendo doble clic en la tecla "Enter" o utilizando el icono de barra de herramientas de poner fin a esta operación. |
| | |
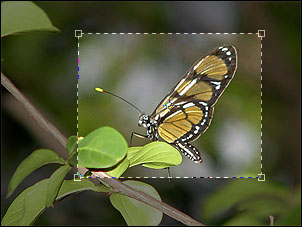
 | 6 - El resultado de laY aquí está el resultado: una imagen que presenta los elementos esenciales. |