Inicio Ayuda y soporte técnico Consejos para el éxito con su tienda e.pages Diseño y las imágenes ¿Cómo integrar animaciones Ultraslide Show en e...
¿Cómo integrar animaciones Ultraslide Show en ePages?
¿Cómo integrar animaciones Ultraslide Show en ePages?
La aplicación de una presentación de diapositivas en ePages requiere una preparación de archivos y edición de archivos que administra Ultraslide Show. Una vez que el proyecto está listo, usted puede hacer fácilmente cambios y estar al día de animación.
Le deseamos momentos con este tutorial animado:
Le deseamos momentos con este tutorial animado:
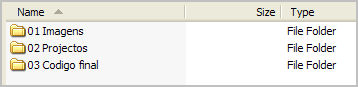
1. Organice sus archivos
Le aconsejamos que organizar los archivos en una estructura de carpetas que le permite mantener sus archivos organizados. Registre su proyecto de logotipo a través del comando> "Guardar como ...". Consulte el siguiente ejemplo.

Nota: Puede arrastrar imágenes directamente desde el Explorador de Windows a la ventana del Explorador de Fotos> Búsqueda de "Ultraslide el Salón.
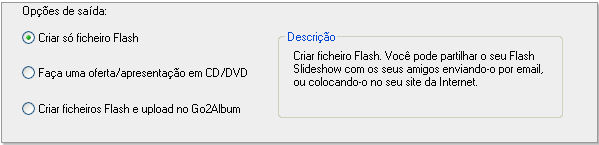
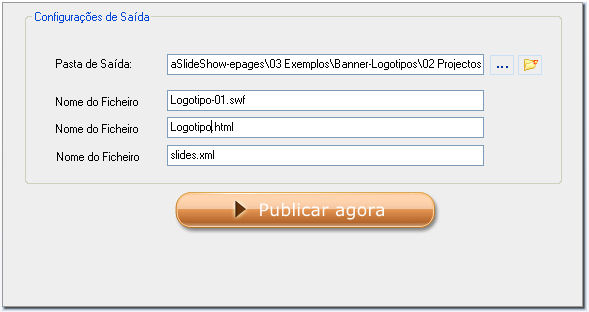
2. Opciones de publicación
Para llevar a cabo una selección de diapositivas, en la "publicación" opción "Crear archivo Flash sólo"

Las opciones de salida puede ser similar a nuestro ejemplo:

Nota: Tenga en cuenta no usar acentos, espacios o caracteres especiales, o el guión "-" dos veces.
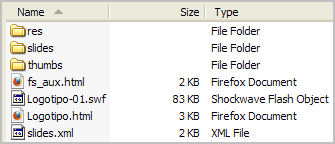
3. Carpetas y archivos para compilar
Vamos a publicar nuestras diapositivas y abra la carpeta generada por Ultraslide Show. Usted encontrará los siguientes archivos y carpetas:

Nota: No cambie los nombres de archivos y carpetas. La animación no se ejecutará.
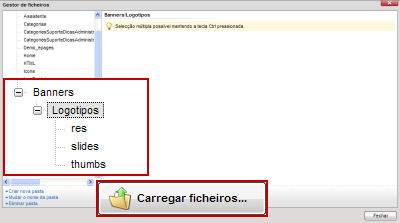
4. Creación de carpetas y copiar archivos a la ePages gestor de archivos
En la administración de ePages, abra el menú "Contenido / Categorías" a "Administrador de archivos".
Le recomendamos que cree una carpeta, por ejemplo, "banners". Tenga en cuenta no usar acentos, espacios o caracteres especiales, o el guión "-" dos veces seguidas.
Crea las carpetas "res", "diapositivas" y "Vista Previa" en el gestor de archivos.
Aprenda a crear carpetas en el administrador de archivos epages
Entonces empieza a cargar archivos a sus carpetas

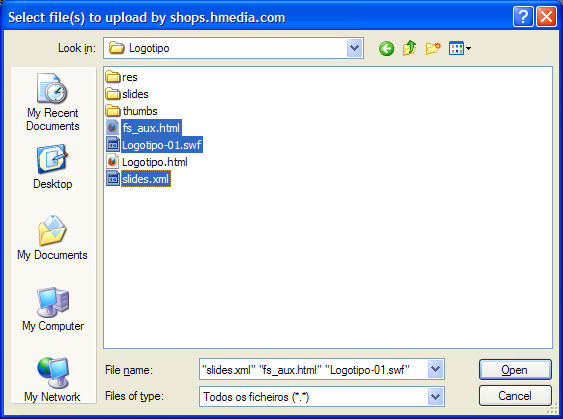
Seleccione los archivos de la carpeta. Para seleccionar varias opciones, mantenga presionada la tecla Ctrl y haga clic en los nombres de los archivos que desee. Usted debe seleccionar todos excepto el archivo con "HTML"

Después de los archivos de la carga por igual a las carpetas respectivas.

Luego regresa a esta pantalla para identificar la ruta de estos archivos.
5. Borrar el "código"
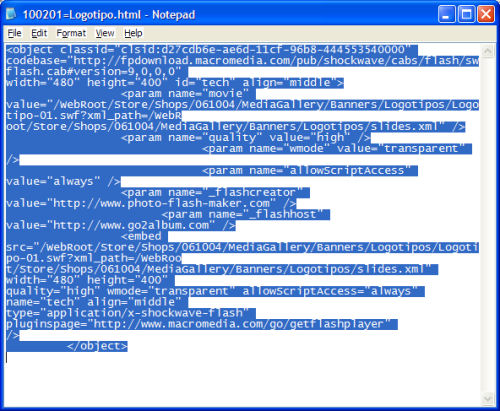
Ahora la parte difícil. Empezamos abriendo el archivo HTML, en mi caso con el nombre de "Logotipo.html" a través de el Bloc de notas (Notpad), u otro editor de texto.
El primer paso es eliminar lo que no es necesario, incluyendo el código (en este caso seleccionados) desde el principio de "object classid =....",
 .
.
a continuación, elimine el siguiente código de "</ object>" para que el archivo comienza y termina con el "objeto".

6. Lo que tenemos que editar el código
Cuando publicamos el diseño, Mostrar Ultraslide asumió la ubicación de los archivos en la misma carpeta que el archivo HTML.
Encuentra una línea de código con el nombre del parámetro = "película" y con el nombre de archivo de la animación, "logo-01.swf. Pero todavía hay un parámetro que también requiere de nuestra atención "? Xml_path = slides.xml"
<param name="movie" value="Logotipo-01.swf?xml_path=slides.xml" />
Puesto que la vida no es sencilla y ofrece más de un navegador, debe encontrar otro lugar en el código, así:
<Src = Insertar "logo-01.swf? Xml_path = slides.xml"
Son, por tanto, estas dos líneas que tenemos que modificar, insertar la particular localización de los archivos en su almacén, o el nuevo "camino".
7. Especificar la nueva ruta de los archivos
En el paso 4 de este tutorial, poner los archivos en el gestor de archivos de su tienda online. ¿Cómo sabemos lo que es la nueva manera?
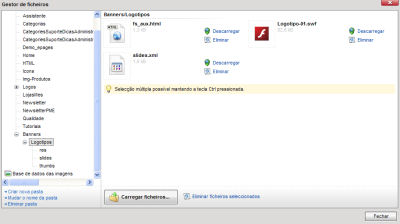
Volviendo al administrador de archivos de su tienda, y el acceso a la carpeta que creó para el banner:

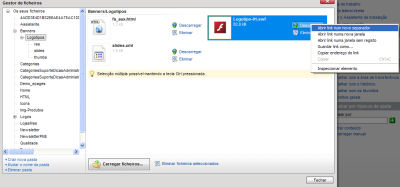
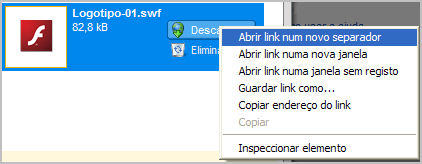
A continuación, haga clic en el enlace "Descargar" y seleccione "Abrir enlace en una nueva pestaña".

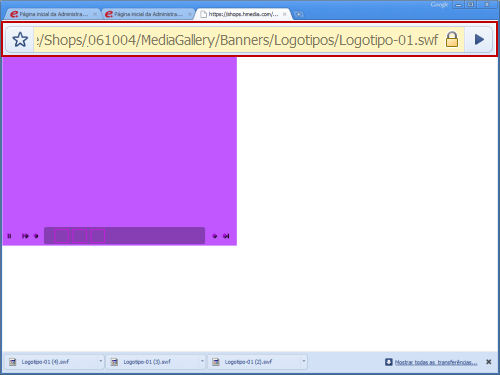
El archivo se abrirá en una nueva pestaña en el navegador y muestra la ruta en la barra de direcciones.

La ruta completa será algo así como este ejemplo:
https://shops.hmedia.com/WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/Logotipo-01.swf
Hemos reducido lo innecesario, sobre todo "https: / / shops.hmedia.com", y el nombre del archivo.
Lo que queda es nuestro camino: / WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos /
De esta manera tenemos que insertar los dos lugares marcados (pero no apaque el resto del código!)
Sitios para reemplazar el código
<Param name = "movie" value = " ruta -Logo 01.swf? xml_path =ruta slides.xml "/>
<Src = Insertar " ruta logotipo 01.swf? xml_path = ruta slides.xml "
Después de la sustitución
Después de insertar el camino real, vamos a tener algo como se muestra aquí. Sí, usted tiene que hacer esta operación para las dos líneas.
<Param name = "movie" value = " ruta -Logo 01.swf? xml_path =ruta slides.xml "/>
<Src = Insertar "/ WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos /Logo-01.swf? xml_path =/ WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos /slides.xml "
y
<Src = Insertar "/ WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos /Logo-01.swf? xml_path =/ WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos /slides.xml "
Nota: El código también se encuentra algo como href = "480" title = "400".
Derecho, ya adivinado, son las dimensiones de la animación. Pero no cambia el tamaño aquí. En primer lugar, preparar a sus imágenes con el tamaño adecuado y Ultraslide Mostrar establece los valores de la derecha.
8. Introduce el código en tu tienda
¡Enhorabuena! Lo peor ya pasó. Ahora la buena: el código que crea que puede ser insertado en cualquier categoría, productos u otros contenidos (a menos que el boletín de noticias!). La animación estará operativa.
Ahora vamos a terminar la animación. Seleccione todo el código hecho y copiarlo con el comando "Edición> Copiar."

Nota: Este archivo debe guardar la carpeta del proyecto.
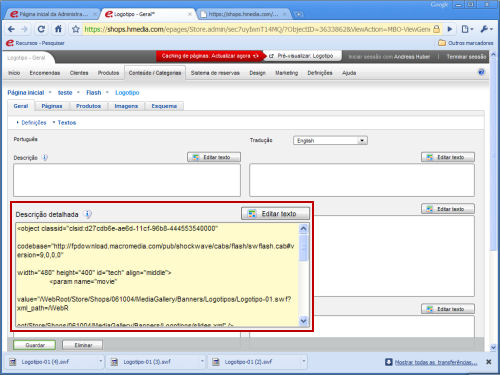
Para probar el código, cree una categoría de las pruebas en su tienda. Introduce el código en la descripción detallada y ver el resultado en su tienda.

No se olvide de las dudas que hacer clic en "Actualizar ahora" si tiene activado el cache.
9. Trucos y consejos
- Enmienda a la animación: Si desea realizar cambios en la animación, simplemente copiar los archivos en el gestor de archivos. Si se realizan cambios en los tamaños, debe modificar el código de nuevo;
- Restaurar archivos: Antes de volver a poner los archivos en el gestor de archivos, eliminar los archivos en el gestor, ya que añadirá los nuevos archivos con un nombre diferente;
- Estilos mal se muestra: Si el formato no coincide con la configuración, copia de la sección de archivo HTML <style> .... </ Style> en el comienzo de la categoría o el contenido de la animación:
- Guarde el código: Antes de construir su proyecto de nuevo, pongo el código en una carpeta fuera del proyecto. La compilación reemplaza todos los archivos en la carpeta del proyecto.
Véase también
 Cree rápidamente animaciones Flash para tu sitio web o tienda online
Cree rápidamente animaciones Flash para tu sitio web o tienda online
 10 reglas de oro de animaciones Flash
10 reglas de oro de animaciones Flash
 La implementación inicial del Servicio de Ultraslide Show epages
La implementación inicial del Servicio de Ultraslide Show epages
 Más información acerca de Ultraslide Show
Más información acerca de Ultraslide Show